GTmetrix PageSpeed Tips for Achieving a Faster Website Load Time
GTmetrix PageSpeed Tips for Achieving a Faster Website Load Time
Blog Article
Maximize Your Page Lots Time Utilizing GTmetrix PageSpeed Devices
In today's electronic landscape, optimizing web page load time is not simply a technical requirement but a critical consider individual engagement and retention. GTmetrix PageSpeed devices provide a durable structure for assessing your site's efficiency through insightful metrics and actionable referrals. By leveraging functions such as the waterfall graph and performance ratings, you can recognize particular areas that need focus. However, comprehending exactly how to analyze these insights and carry out reliable changes is important for realizing their full advantage. What are the vital approaches that can lead to considerable renovations in your online presence?
Recognizing GTmetrix Essentials
GTmetrix is an effective device developed to assess the performance of web pages, offering important understandings right into lots times and total user experience. By using both Google PageSpeed Insights and YSlow metrics, GTmetrix offers an extensive assessment of different web efficiency factors. This dual approach enables customers to recognize details locations for enhancement and enhance their sites efficiently.
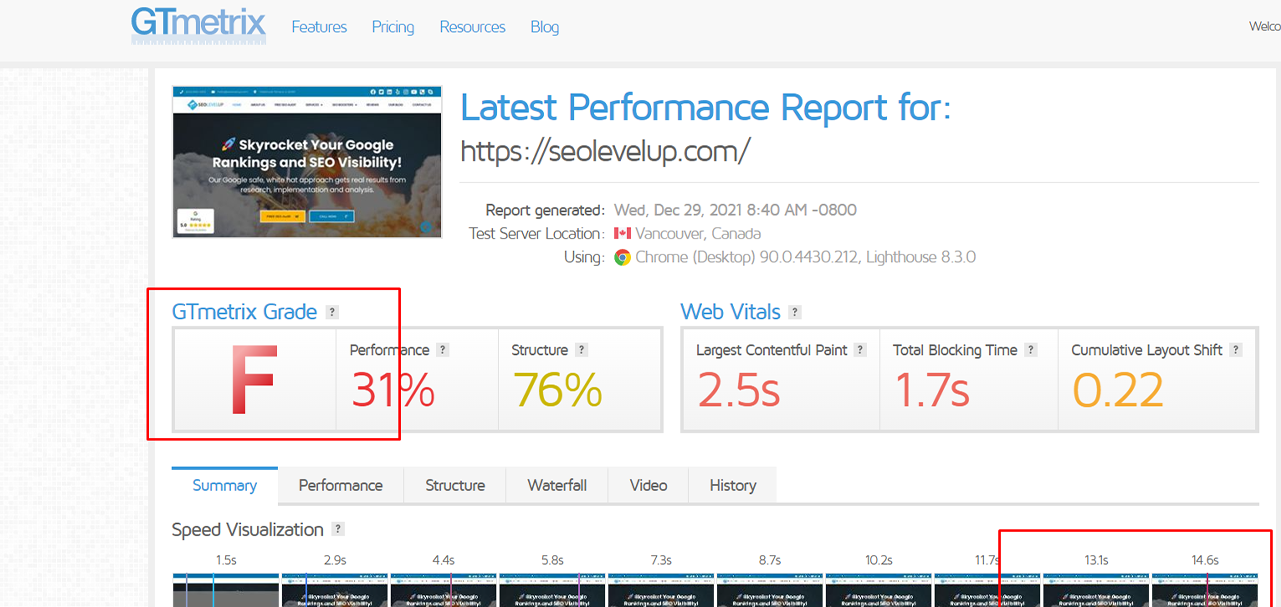
The tool produces comprehensive reports that emphasize essential efficiency signs, including web page lots time, complete page size, and the number of demands made. Furthermore, GTmetrix assigns an efficiency rating, giving individuals an at-a-glance understanding of their web site's effectiveness.
Users can access various features, such as the capacity to check from different geographical places and tools, making certain that the evaluation reflects the viewpoints of diverse customer experiences. Moreover, GTmetrix presents workable suggestions, guiding web site owners toward finest practices for optimization.
Recognizing these basics is essential for web designers and electronic marketers alike, as enhanced page tons times can enhance user involvement, increase conversion prices, and bolster online search engine rankings. Knowledge with GTmetrix paves the method for effective efficiency optimization techniques.
Examining Your Performance Record
Once individuals have actually created their efficiency reports via GTmetrix, the following step is to thoroughly examine the data offered. The report usually consists of 2 core metrics: PageSpeed Rating and YSlow Rating, which provide an introduction of your internet site's efficiency versus sector requirements (gtmetrix pagespeed). A high rating suggests reliable filling times, while a reduced rating signals locations requiring improvement
Upon reviewing the report, users ought to concentrate on the waterfall graph, which aesthetically stands for the filling series of each element on the page. This comprehensive malfunction enables individuals to determine which resources are causing delays. Pay specific interest to the packing time of important properties like pictures, stylesheets, and scripts.
Furthermore, GTmetrix uses insights into various efficiency signs, such as totally packed time, overall page size, and the variety of demands made. Understanding these metrics is essential for pinpointing specific traffic jams impacting overall performance.
Additionally, the report consists of historical information, allowing customers to track efficiency patterns over time. This facet is invaluable for measuring the influence of any type of optimizations applied. By methodically evaluating these elements, users can gain a thorough understanding of their web site's performance landscape.
Secret Referrals for Optimization

Firstly, pressing pictures is important, as large data can substantially decrease filling times. Use formats like WebP or apply lazy loading strategies to delay off-screen pictures up until they are needed.
Second of all, minifying CSS browse around this web-site and JavaScript data reduces their size, which speeds up loading. Devices like UglifyJS or CSSNano can help in this procedure.
Third, leveraging browser caching allows returning site visitors to load pages faster by storing static resources in your area. Set proper expiration dates for cacheable items to maximize effectiveness.
Additionally, think about making use of a Content Distribution Network (CDN) CDNs disperse your content throughout numerous servers worldwide, making sure that individuals access information from the closest area, further lowering latency. - go to these guys gtmetrix pagespeed
Implementing Adjustments Efficiently
To apply changes properly, an organized technique is important. Begin by prioritizing the recommendations provided by GTmetrix based upon their possible effect on your web page tons time. Focus first on critical concerns, such as photo optimization and manuscript minification, as these typically produce one of the most substantial renovations.
Following, designate sources and specify obligations within your team. Assign tasks according to expertise, guaranteeing that web designers, designers, and material developers work together perfectly. Establish a timeline for executing changes, which helps maintain momentum and encourages accountability.
After executing the changes, it is crucial to test the website extensively. Make use of GTmetrix to assess the web page tons time and verify that the carried out changes have generated the desired effects. Identify any kind of unexpected issues and make necessary changes without delay.
Additionally, record each change made, consisting of the rationale behind it and the outcome observed. This documents will certainly work as a beneficial reference for future optimization initiatives and promote knowledge transfer within the team. By following this organized strategy, you can make sure that your changes are not only efficient but additionally sustainable in attaining lasting efficiency improvements.
Monitoring Progression Consistently
Frequently checking development is crucial to ensure that the adjustments made to optimize web page tons time are efficient and lasting. After executing approaches obtained from GTmetrix PageSpeed Devices, it is important to track the efficiency of your site continually. This not only assists identify any kind of regressions in speed however additionally offers understandings into exactly how customer experience is developing.
Use GTmetrix's coverage functions to produce normal efficiency reports, which can highlight patterns gradually. Take notice of essential metrics such as fully filled time, total web page size, and the over here number of demands. Develop a regular to assess these metrics periodically-- once a week or month-to-month, relying on your website's traffic and upgrade frequency.

Conclusion
By recognizing the system's basics, assessing performance records, and executing key referrals, considerable renovations can be achieved. Eventually, a systematic technique to utilizing GTmetrix will certainly lead to sustained improvements in web site performance, fostering boosted user contentment and interaction.
GTmetrix is an effective device created to evaluate the efficiency of web pages, giving important understandings into tons times and general individual experience.As soon as users have actually created their performance records via GTmetrix, the following action is to thoroughly examine the information presented.In addition, the report consists of historic data, making it possible for users to track performance patterns over time.Use GTmetrix's coverage functions to create normal performance reports, which can highlight patterns over time. Inevitably, a systematic method to utilizing GTmetrix will lead to sustained improvements in internet site performance, fostering enhanced customer fulfillment and involvement.
Report this page